MailAPIv2
Intro
Welcome to MailAPIv2 API Documentation. Below you will find further information and instructions.
About
Basic
The 25space.com Mail API provides an interface to send html POST data (like forms) securely via email. Insert the HTML form,
with custom fields as necessary, into your web page or application. Do you know the problem, your messages from the contact form are
not delivered safely, the order or the HTML POST eMail application eMails end up in spam? With MailAPI you can connect any application
(HTML form POST) and your emails will be delivered safely.
Book the service "MailAPI", it will be available in a few minutes under "Applications". Add the secret and app-id displayed there
to the POST URL to identify your application.
Values
The following standard fields as well as 50 (updated from 20!) individually usable variable fields are available to you, which are queried from our endpoint.
With the title values, you can add a discription to the mail template. See details below in the doc.
- Var1-50
- Title 1-50
- name
- message
- var1 , var2, var3, var4, var5 , var6, var7, var8, var9 , var10, var11, var12, var13 , var14, var15, var16, var17 , var18, var19, var20, var21 , var22, var23, var24, var25 , var26, var27, var28, var29 , var30, var31, var32, var33 , var34, var35, var36, var37 , var38, var39, var40, var41 , var42, var43, var44, var45 , var46, var47, var48, var49 , var50
- title1 , title2, title3, title4, title5 , title6, title7, title8, title9 , title10, title11, title12, title13 , title14, title15, title16, title17 , title18, title19, title20, title21 , title22, title23, title24, title25 , title26, title27, title28, title29 , title30, title31, title32, title33 , title34, title35, title36, title37 , title38, title39, title40, title41 , title42, title43, title44, title45 , title46, title47, title48, title49 , title50
Form
Below you will find a basic html form for the MailAPIv2, all values are used.
<!DOCTYPE html>
<!-- ######################################
# MAIL API v2 #
# Demo contact form #
# use this form for demo and development #
# 25space.com/mailapi #
########################################-->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0" name="viewport">
<title>Some awesome mail form by 25Space.com</title>
</head>
<body>
<form method="post" action="https://mailout.25space.com/ses/connectorv2.php?appid=**YOURAPPID**&secret=**YOURSECRET**">
<input name="name" placeholder="Name" type="text" required/><br />
<input name="email" placeholder="eMail" type="text" required/><br />
<br>Possible additional fields:<br>
<input name="var1" placeholder="var1" type="text"/><br />
<input name="var2" placeholder="var2" type="text"/><br />
<input name="var3" placeholder="var3" type="text"/><br />
<input name="var4" placeholder="var4" type="text"/><br />
<input name="var5" placeholder="var5" type="text"/><br />
<input name="var6" placeholder="var6" type="text"/><br />
<input name="var7" placeholder="var7" type="text"/><br />
<input name="var8" placeholder="var8" type="text"/><br />
<input name="var9" placeholder="var9" type="text"/><br />
<input name="var10" placeholder="var10" type="text"/><br />
<input name="var11" placeholder="var11" type="text"/><br />
<input name="var12" placeholder="var12" type="text"/><br />
<input name="var13" placeholder="var13" type="text"/><br />
<input name="var14" placeholder="var14" type="text"/><br />
<input name="var15" placeholder="var15" type="text"/><br />
<input name="var16" placeholder="var16" type="text"/><br />
<input name="var17" placeholder="var17" type="text"/><br />
<input name="var18" placeholder="var18" type="text"/><br />
<input name="var19" placeholder="var19" type="text"/><br />
<input name="var20" placeholder="var20" type="text"/><br />
<br />
<textarea name="message" placeholder="Message" rows="10" cols="20"></textarea><br />
<input type="checkbox" name="dsgvo" value="dsgvo" required/>I agree the privacy terms.<a target="_blank" href="your_dsgvo_url"><b>More ></b></a><br></input>
<input class="form-submit button" type="submit" />
</form>
<br><hr>
Made with <a target="_blank" href="http://25space.com">25Space.com</a>
</body>
</html>
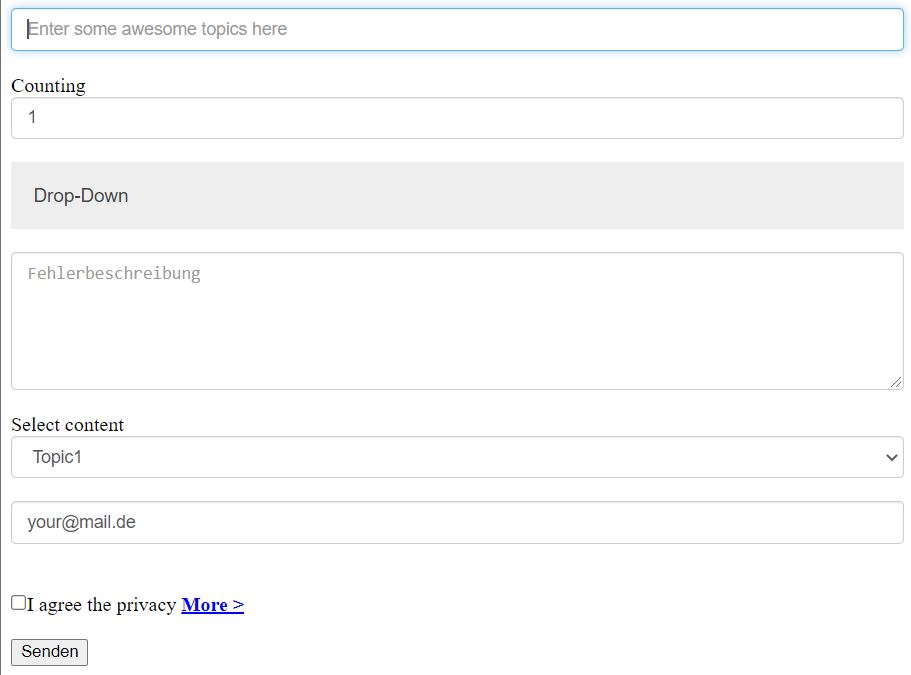
Form-Design
Add style tags to your HTML form, also you can use our own code-preview.
Below you can find some examples together with our css templates to extend your form to own form.

<link rel="stylesheet" href="https://bucket-fra1.25space.com/api/mailapi/formcssv1.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <style> .accordionrekla { background-color: #eee; color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s; } .accordionrekla:hover { background-color: #ccc; } .panelrekla { padding: 0 18px; display: none; background-color: white; overflow: hidden; } </style> <div class="plvr"> <form method="post" action="https://mailout.25space.com/ses/connectorv2.php?appid=**appid**&secret=**secret**"> <input class="form-control" name="var1" placeholder="Enter some awesome topics here" type="text" required/><br /> Counting <input class="form-control" name="var2" placeholder="Menge" type="number" min="1" step="1" value="1" required/><br /> <button class="accordionrekla">Drop-Down</button> <div class="panelrekla"> <br> <input class="form-control" name="var3" placeholder="Enter some awesome topics here" type="text" required/><br /> Counting <input class="form-control" name="var4" placeholder="Menge" type="number" min="1" step="1" value="1" required/><br /> </div> <br><br> <textarea class="form-control" name="message" placeholder="Fehlerbeschreibung " rows="5" cols="10" required></textarea><br /> Select content<br> <select class="form-control" id="var5" name="var5"> <option value="Topic1">Topic1</option> <option value="Topic2">Topic2</option> <option value="Topic3">Topic3</option> </select> <br> <input class="form-control" name="email" value="[email protected]" placeholder="eMail" type="text" required/><br /> <br /> <input type="checkbox" name="dsgvo" value="dsgvo" required/>I agree the privacy <a target="_blank" href="**linktoyourprivacy**"><b>More ></b></a><br><br></input> <input class="form-submit button" type="submit" /> </form> <br> </div> <script> var acc = document.getElementsByClassName("accordionrekla"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.display === "block") { panel.style.display = "none"; } else { panel.style.display = "block"; } }); } </script>
Connector
Connect your form against the following connector:
Default/Standard:
https://mailout.25space.com/ses/connectorv2.php
Using like: https://mailout.25space.com/ses/connectorv2.php?appid=**YOURAPPID**&secret=**YOURSECRET**
Note: there are older connectors that are either called via the old domain "mail-out.mdct-group.com" or subsequent ones.
We ask you explicitly not to use them anymore. A secure operation can only be ensured with the one listed above.
connector.phpconnectorNEW.phpconnectorv2protect.php
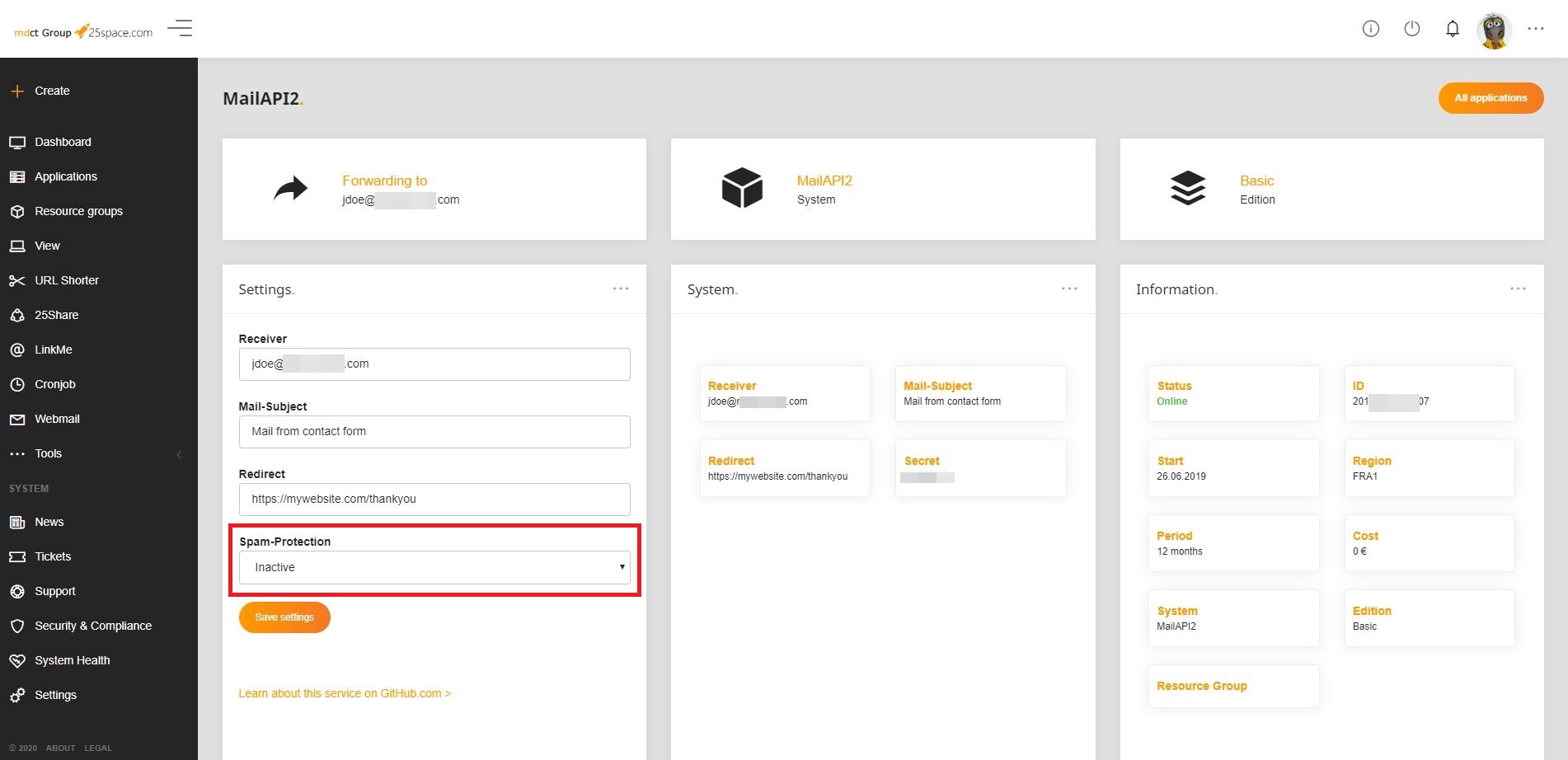
Spam-Protection
We provide an additional spam-protection service against spam messages (for ex. contact-forms).
To enable this protection you can setup this in the Cloud Management Suite. Please login and select
Applications > MailAPI > Spam-Protection. See the screenshot below:

After you have activated the spam protection, messages with corresponding content are filtered in the best possible way, a
"false-positive" behaviour cannot be excluded. You will not be informed about filtered messages.
Note: by October 2020 all MailAPI services are per-default setting spam-protected. As well the former
"protection endpoint" is no longer needed/valid (see endpoints above).
Mail-Address
Since June 2020, the sender is "[email protected]" for all forms and endpoints.
The old mail is no longer valid: "[email protected]".
Reply TO
So far your mail system is supporting the replyTO head-tag, we set the sender of the message in this value.
Which results, that you can use the default REPLY button in your mail-software if you receive such a message.
From: Mail Notification Service "[email protected]"
Reply-To: [email protected]
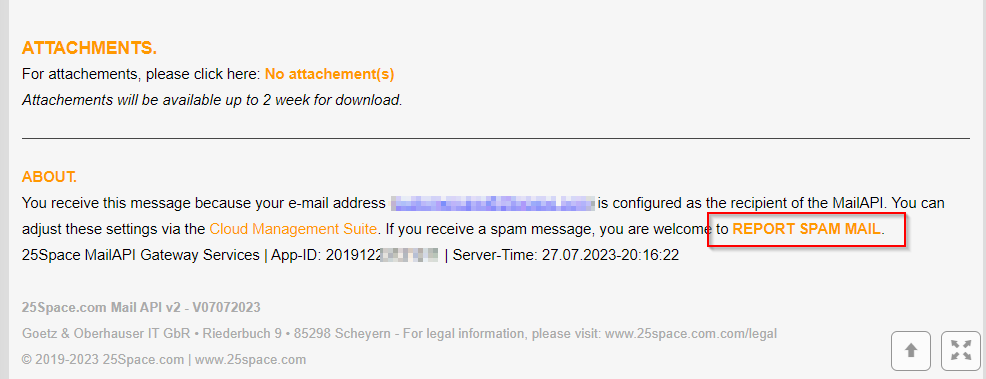
Abuse and Reporting
We take this topic very seriously and are taking some extensive measures to provide transparency here.
In addition to the measures against spam and other technical attacks described above, we have integrated a
reporting option in every e-mail.
You can report every mail via the link, shown in the screenshot below:

Upload and Attachement
Each mail API can also process attachments and data. This will be linked in the mail and is
available for download for up to two weeks.
For security reasons, we do not send the transmitted file as an attachment in the mail. This is only available as a download link.
We allow the following type of files:
'pdf', 'docx', 'xlsx', 'pptx', 'jpg', 'jpeg', 'png', 'gif', 'zip', 'txt', 'csv'
Please note, if you want to use the file-upload - the header needs to be include "form-data" options:
<form method="post" enctype="multipart/form-data" action="https://mailout.25space.com/ses/connectorv2.php?appid=APPID&secret=SECRET">
Mail Description
For a better understanding of the individual variables (var*) a description can be added to the mail by a title.
In doing so, add "title*" variables in the URL, below is an example:
https://mailout.25space.com/ses/connectorv2.php?appid=APPID&secret=SECRET&title1=ExampleText&title2=ExampleText&title3=ExampleText&title4=ExampleText
Creator
You can use the form below to create the FORM-POST URL.
This includes description and upload features.
GitHub
Read the docs also on GitHub.com and download all files.
GitHub.com >
CAPTCHA
Intro
To prevent a huge amount of spam email via the contact form (or similar app), we strongly recommended to install a captcha service to
block bots. We allow to implement own captcha solutions or services in the form.
reCAPTCHA is a free service from Google that protects your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive
challenges to keep automated software from engaging in abusive activities on your site.
You will find information in our docs >
GDPR
We assume no liability and legal advice, you will find information in our docs >
Implementation
Below you will find a documentation, how to implement the reCAPTCHA (v2) service to your form.
Please create a Google Account and login at the Admin Console
reCAPTCHA Admin Console >
- Create a new V2 CAPTCHA
- Add your domain/website
- Save the site and secret key
- Add the script below in your website header
- Implement the HTML code below to your HTML from or application
- Don't forget to clearify the topic about privacy and GDPR
Code
The script blog for your header
The script is for the basic implementation and is requided. The second part is, to tag the form part below as requided.
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<script>
window.onload = function() {
var $recaptcha = document.querySelector('#g-recaptcha-response');
if($recaptcha) {
$recaptcha.setAttribute("required", "required");
}
};
</script>
The form part, please insert this between your "form" tags.
Please enter also your site key, which you get on the Google Admin Center.
<div class="g-recaptcha" data-sitekey="INSERTYOURSITEKEY"></div>
MailAPIv1
If you use the MailAPI Generation 1, we recommend that you switch to the new generation and use all the advantages.
You can find the documentation and necessary templates at GitHub.com
GitHub.com >
Do you like cloud technology and services?
25Space.com - Universal Cloud Platform.
Discover the 25Space.com cloud, universal products for businesses, developers and startups. Web hosting, infrastructure and services.
Central platform management and administration, connection to Azure, AWS and other services.
Start today with a permanent free basic account.
[TIP]: Please also pay attention to our free offers like URL Shortner or Welcome View. Now for you available.
Sign Up for free
